

Our team’s goal was to leverage user-centered design to deliver a prototype of a digital notebook app. During this 6 month effort, our team exceeded our client’s expectations as we provided hand-off documentation and investor pitch materials to support engaging donors to fund development and deployment to make INK into a working app.
I was one of two primary researchers leading foundational research such as observation, interviews, focus groups as well as usability testing through multiple iterations.
Brought together through the Master of Human-Computer Interaction & Design (MHCID) program at UCI, our team consisted of product management, research, design and development professionals from various industries including education, technology and consulting.
As one of two primary user experience researchers on the INK project, I co-lead research and actively collaborated on all design activities..
Monterey Bay Aquarium is a world-renowned institution dedicated to inspiring conservation of the ocean. Since opening in 1984, the Aquarium has become a destination for millions of visitors while becoming a leader and educator in ocean conservation.
With the opening of the Bechtel Education Center in 2019, STEM education is a clear focus of the Aquarium’s future. The new Center is a space for learning that is geared towards supporting students and teachers with innovation and learning opportunities both in the lab and out at the tidepools.
Loaded with wide open workspaces, cubbies for collaboration and a center created to showcase technologies normally hidden away, the Bechtel Education Center was completed in 2018. The center gives students a place to learn about ocean conservation while developing skills in the scientific research process.

While our focus was on student’s in the MBA’s education programs, in collaboration with our client, our team set forth to design an app that could be used to support various subjects from any discipline that could benefit from a digital notebook designed specifically for education.
Because the students and teachers were already participants in the MBA education programs, our project was able to recruit using the prior authorization releases provided by the parents of students who participated in the learning programs. Thsi allowed our team to focus our efforts, allowing us to make rapid progress in all areas of our effort.

As a student in an education program at Monterey Bay Aquarium, learning happens in the lab, at the tidepools and back in their regular classrooms. With no single app representing a complete solution, students use a variety of apps, paper worksheets and non-digital tools while working on assignments, causing inefficiencies that could be resolved with a single app-based solution.
Upon engagement, our team received requirements developed by MBA education staff. While the requirements were well-informed from their experience, our client was also interested in what our user-centered process would reveal. This allowed the team to move forward with guidance, but few constraints on where our process might take us.
Some of the requirements were
"Reflecting on previous insights is difficult due to physical limitations around storage and the need for on-demand access."
Our design methodology was a user-centered process starting with a focus on understanding the user through research methods.
As we move forward through the process of defining the user and designing potential solutions, we get direction again from the user and stakeholders through feedback and results of iterative usability studies.
Our process finalizes with deliverables to support the client's needs to pitch the project to donors in addition to design documentation to support future development.
Notability was the primary notebook app used by our client as part of the education programs. Researching other apps helped us understand the current landscape of apps and what users liked and didn't like, as well as some information on user goals.
We reviewed Notability, Evernote, OneNote, Google Science Journal and Zoho Notebook.

We reviewed existing literature and previous studies around notebooks, technology and tools in the classroom and designing for students.
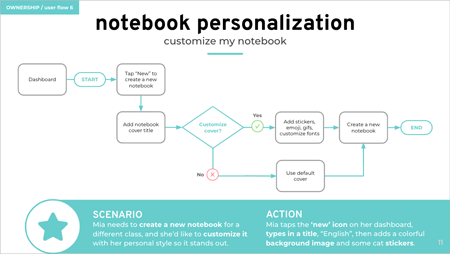
"Personalization transforms the notebook USER into a notebook OWNER"
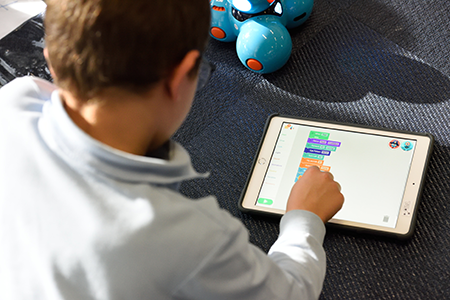
Our first observation was students collecting data at the tide pools. We noted students working in small groups, each with a specific role, but collaboratively gathering data, taking notes and completing tasks on paper worksheets. We left with observations around collecting data, taking notes and group collaboration.
We also collected examples of completed paper-based worksheets that students used to collect data along with identification of several specific models of data collection, such as quadrants.

"Students create their own experiments, defining questions, collecting data and presenting findings with charts, graphs and presentations."
The team held multiple interviews with teachers and education center staff who defined how technology was supported and the challenges they experienced. As the creator of programs who also directly supports students, the information the staff shared provided the team with an understanding of what was working and where technology could better support their mission.
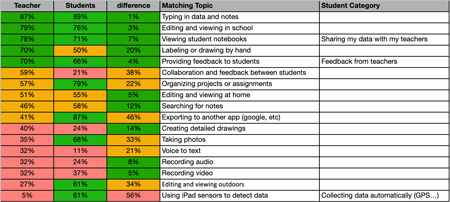
Our research up this point identified the functionality needed in the app, so we used a card sort to understand the priority and importance of these things from a user's perspective.

"Students show a high preference for data management"
"Text input and photos are most important among media types"
As the definition of the user crystalized our key use cases, design created user flows for the core uses of the app.

User flows helped envision information architecture, organization and interaction design within the app, allowing for the team to begin visualizing how the user would navigate and complete tasks.
Research provided feedback from a user perspective performing preliminary cognitive walkthroughs, prompting the team discuss how each step leads to goal achievement.
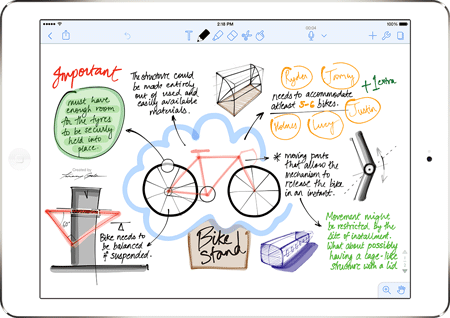
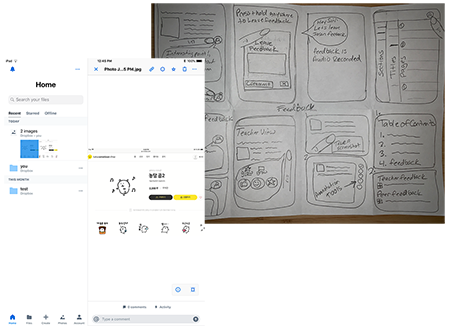
Ideation moved the team into identifying concrete solutions to the challenges and needs we had collected along the way. Research focused on user data and findings while design pulled together design elements to further the team's inspiration.

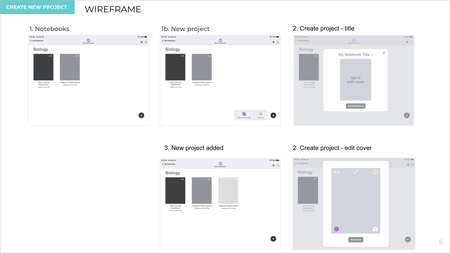
Wireframes were ultimately created with a focus on specific use cases that highlighted the capability and value of the app to the student. Specific steps were developed based upon the user flows created earlier.

The entire team worked through various revisions as a result of design reviews and continued walkthroughs.
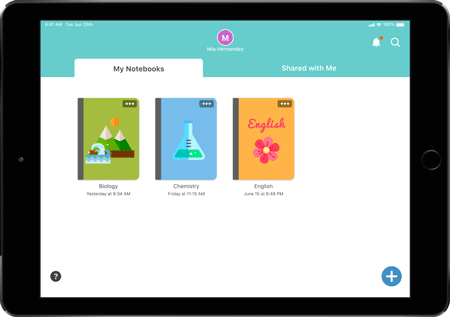
Design chose Figma in part due to its ability to support team collaboration and testing. The focus was on creating an easy to use UI that would support our target user as well as be consistent to our client's brand.
The team also thought about the familiarity of tools that our user may be already comfortable with, leaning on design conventions from tools that were part of our earlier research.

The entire team worked through various design revisions as a result of continued design evaluations and cognitive walkthroughs. This allowed research to begin framing usability testing protocols and defining what those studies would look like when performed.
"Leaning on familiarity, the team referenced design conventions from tools that were part of our earlier research"
The team held two rounds of usability testing with a combination of students, teachers and staff members totaling 18 users.
Our goal was to isolate usability issues early on to support at least a second round of usability testing in hopes to see the value of iteration having a positive impact on the quality of the app.

5 students and 4 teachers
As this was our initial testing session with users, our focus was broad and on general UI, layout and information architecture as well as key features.
We developed our test scenarios to walk users through the main functions of the app as determined in the wireframes.
6 students and 3 teachers
The design team made updates to the prototype based upon findings and recommendations from research to support a second round of usability testing.
The team ran A/B tests on a few features that we wanted more feedback around, in addition to usability tasks and walkthroughs similar to those we completed during round 1 testing.
“Very straightforward. Oh, I like that you can personalize it. That has me psyched!”
STUDENT
With the hand off of our final deliverables, our client has the resources they need to pitch the app for funding and transfer our work to future development teams, with the potential to impact students and teachers worldwide.

Working on this project was personally rewarding for me as I was able to connect with several of the findings and values that came out of our project's research. I have always used notebooks to take notes, draw pictures and capture ideas. As a life-long learner, I understand the value of reflection and the importance of being able to reference my previous work.
Supporting "organization" within the app was more than just being able to find previous notes though. The literature review highlighted that paper and digital notebooks were not being referenced, or reflected upon as often, believed mostly due to archiving standards not being followed by newer generations of scientists.
The impact to this is a lack of insight, as findings aren't pulled forward from previous research, not making potential connections that could be something much more. This worries scientists and researchers who are seeing this critical step not being utilized; something many believe is the key to deeper insight.
This was especially interesting to me as a researcher as I have thought about this challenge in my own work and how I make connections to my previous projects.
This project was a learning process for me in a few other ways. It was my first time developing something where the user was a student and the first time the context was education. I was honored to work on this project knowing the potential would be for students to discover their own passions using a tool that was built just for them on their journey of learning.
“As a life-long learner, I understand the value of reflection and the importance of being able to reference my previous work.”